
Use Case Diagram (유스케이스 다이어그램) 완벽 이해하기

·
기술블로그
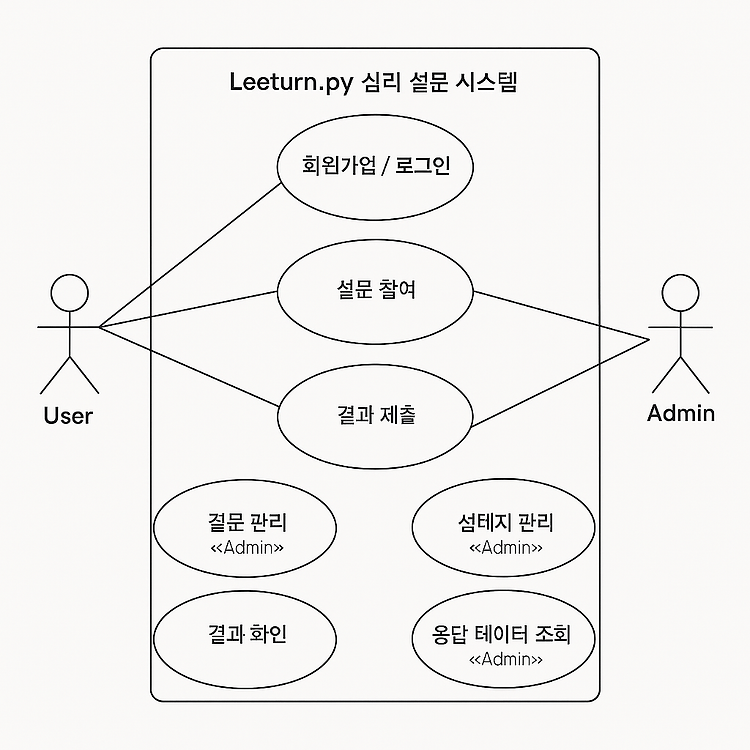
🎨 Use Case Diagram (유스케이스 다이어그램) 완벽 이해하기1️⃣ Use Case Diagram이란?구분설명📌 정의시스템과 사용자(Actor)의 상호작용을 시각적으로 표현한 다이어그램🎯 목적시스템이 제공하는 **기능(서비스)**과 그 기능을 누가 사용하는지를 명확히 보여줌👀 관점사용자(Actor) 관점에서 시스템을 바라본 그림활용 예시요구사항 분석, 시스템 설계 초기 단계🔹 쉽게 말하면?시스템이 무엇을 제공하고, 누가 어떻게 사용하는지를 한눈에 보여주는 그림!2️⃣ 구성 요소 (4대 요소)요소설명표기법🎭 Actor시스템과 상호작용하는 사람, 조직, 또는 다른 시스템사람 아이콘📦 System다이어그램의 경계, 시스템이 포함하는 기능의 영역사각형✅ Use Case시스템이 제공하는 기..